|
500
|
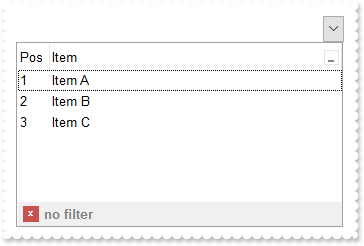
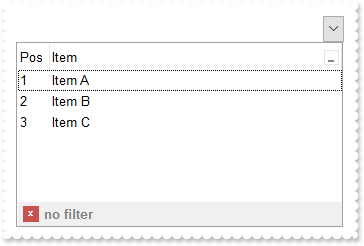
Is it possible to prevent closing the control's filter bar, so it is always shown

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
.FilterBarPromptVisible = 2
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
499
|
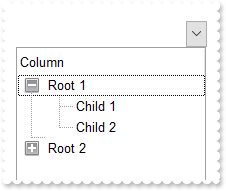
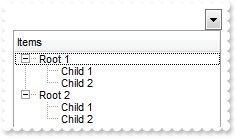
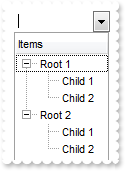
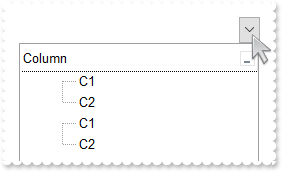
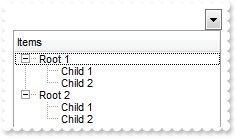
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSB"
var_s = var_s + "cQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfD"
var_s = var_s + "xXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4l"
var_s = var_s + "lWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgX"
var_s = var_s + "IcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRg"
var_s = var_s + "wZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMI"
var_s = var_s + "NCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add(3,var_s)
.Add(1,"CP:3 -2 -2 2 2")
var_s1 = "gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSB"
var_s1 = var_s1 + "cQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfD"
var_s1 = var_s1 + "xXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4l"
var_s1 = var_s1 + "lWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEe"
var_s1 = var_s1 + "Bkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOF"
var_s1 = var_s1 + "SFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJ"
var_s1 = var_s1 + "tDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
.Add(4,var_s1)
.Add(2,"CP:4 -2 -2 2 2")
endwith
.LinesAtRoot = 1
.HasButtons = 4
.Object.HasButtonsCustom(0) = 16777216
.Object.HasButtonsCustom(1) = 33554432
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
498
|
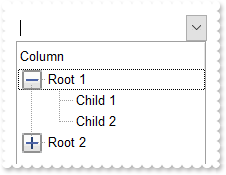
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
.Add(1,"XP:TREEVIEW 2 1")
.Add(2,"XP:TREEVIEW 2 2")
endwith
.Object.Background(180) = 0x1000000
.Object.Background(181) = 0x2000000
.LinesAtRoot = -1
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
497
|
How can I find if the control is running in DPI mode
with thisform.ComboBox1
DEBUGOUT( .FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`") )
endwith
|
|
496
|
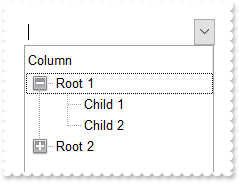
How can I change the visual appearance of the +/- buttons (method 1)

with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSB"
var_s = var_s + "cQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfD"
var_s = var_s + "xXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4l"
var_s = var_s + "lWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgX"
var_s = var_s + "IcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRg"
var_s = var_s + "wZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMI"
var_s = var_s + "NCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSB"
var_s1 = var_s1 + "cQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfD"
var_s1 = var_s1 + "xXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4l"
var_s1 = var_s1 + "lWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEe"
var_s1 = var_s1 + "Bkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOF"
var_s1 = var_s1 + "SFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJ"
var_s1 = var_s1 + "tDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
.Add(2,var_s1)
endwith
.LinesAtRoot = -1
.Object.Background(180) = 0x1000000
.Object.Background(181) = 0x2000000
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
495
|
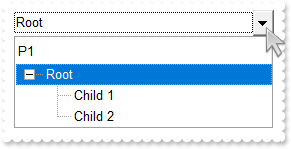
Is there a way to change the dropdown button arrow to something else ( ebn, sample 3 )

with thisform.ComboBox1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVI"
var_s = var_s + "UcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4a"
var_s = var_s + "DhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBe"
var_s = var_s + "EMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIB"
var_s = var_s + "ICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokG"
var_s = var_s + "KHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhuZwJkYcoagiZ5+HQFRngmZh6h6Z5JnYfodCaCgGBcOpfBQBCAgA=="
.VisualAppearance.Add(1,var_s)
.Object.Background(4) = 0x1000000
.Object.Background(5) = 0x1f0f0f0
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = .T.
.Columns.Add("P1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
494
|
Is there a way to change the dropdown button arrow to something else ( ebn, sample 2 )

with thisform.ComboBox1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABKgCg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVI"
var_s = var_s + "UcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4a"
var_s = var_s + "DhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBe"
var_s = var_s + "EMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/EeH5wiITwUkWMRsF4PYgEeaZ3gGYBoCWeICk6V5wnMf4FDCAAfAiYQgg4A"
var_s = var_s + "YAmAWC7gIIYnm2fR/mEUYAF4GIFFEVBYgUYR4BCdoGmKSB6A+CAhDGBBfBiT4IlSdQ9A8WIWCeBJihgZgcg+YJoEIFYMiMSJWAaDZjhiGgogCIooG4QYMAIOQSDUPgil"
var_s = var_s + "ONhIg6JI4GIK4LiQKJGDOFJgGMbJbDcDg5hYR4OCWCJyEyAQiCGChDheZBoDIYg3AMIJEVYQ4AnoZQ4mYeQmDsCJGmGNBwDQTQDEaAQcCYCZKGOHRDHgVgVh4J4phoDI"
var_s = var_s + "SAaEYkGsNhNhMahVhyaJIFSDiuAIBIBCCaJ5mYe4VGGOhyHaBRInIPIRH2D5qkaIopCEOhCieBxjnqKoNgSapaj6OIsE+apOiWJBnkqYo6isKpqiGdIwCwKpWiaJIOls"
var_s = var_s + "Ho8jIa4JFaTIomwOZuBeMgrmifpKgGbR6lAI4lEaM4ymYKIKCKEpfjqbI6kSHgnEmc5GnIOpfBQBCAg="
.VisualAppearance.Add(1,var_s)
.Object.Background(4) = 0x1000000
.Object.Background(5) = 0x1808080
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = .T.
.Columns.Add("P1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
493
|
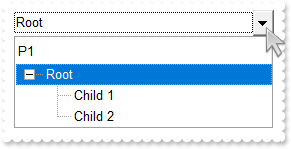
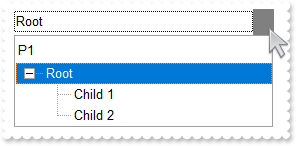
Is there a way to change the dropdown button arrow to something else ( ebn, sample 1 )

with thisform.ComboBox1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABFACg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVI"
var_s = var_s + "UcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4a"
var_s = var_s + "DhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBe"
var_s = var_s + "EMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5dlqIh/k8SAFnofxgDgFZ8gGH5ShYCgmiCQgeA6AghAgr5/EyWBUhCB"
var_s = var_s + "ZPngZIvgaSpoHYEYBCEOAMnWCJGgiFgZgmYoIDiBw1iKSB+C4fQHhiRJjgyYoIlYJwXmOA56DqC5iAONIhg+S45AYNoQmGExqEYIJkgicZ2gsDRhG4ToSAgMZqFIOolE"
var_s = var_s + "iHJzhWSIJGYUAZiWSBsi+EofEkGhiDaCIphSPIZmIcp2GoI4mkmDhGD4JwJgIPQkmcQwqHaCZKgmZI0h6ZwonCFIfmYKIch6IJMhoFh9ggXxIgydQZmjTR5iORhKEaB4"
var_s = var_s + "PGAOgUkmD5KBiHItiaSwKHaE4CPuBoMVieJMmMH4qgofoIDsRx6jSZorksapGGUIoqiidJHi2RYKmSHIumEchAh2L5rFeWhUDqAxbBQSIxkeCwkjGMpOAsNpBH0Do3kU"
var_s = var_s + "ASAg"
.VisualAppearance.Add(1,var_s)
.Object.Background(4) = 0x1000000
.Object.Background(5) = 0x1808080
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = .T.
.Columns.Add("P1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
492
|
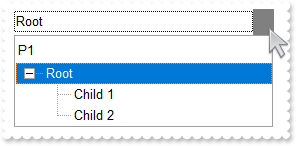
Is there a way to change the dropdown button arrow to something else ( theme, ebn )

with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
.Add(1,"XP:SCROLLBAR 1 6")
.Add(2,"XP:SCROLLBAR 1 7")
endwith
.Object.Background(4) = 0x1000000
.Object.Background(5) = 0x2000000
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = .T.
.Columns.Add("P1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
491
|
Is there a way to change the dropdown button arrow to something else ( no visual theme )

with thisform.ComboBox1
.BeginUpdate
.UseVisualTheme = 1099 && UIVisualThemeEnum.exBorderVisualTheme Or UIVisualThemeEnum.exCheckBoxVisualTheme Or UIVisualThemeEnum.exCalendarVisualTheme Or UIVisualThemeEnum.exFilterBarVisualTheme Or UIVisualThemeEnum.exHeaderVisualTheme
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = .T.
.Columns.Add("P1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
490
|
Is there a way to change the dropdown button arrow to something else ( solid color )

with thisform.ComboBox1
.BeginUpdate
.Object.Background(5) = RGB(190,190,190)
.Object.Background(4) = RGB(128,128,128)
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = .T.
.Columns.Add("P1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
489
|
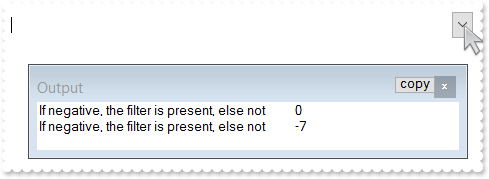
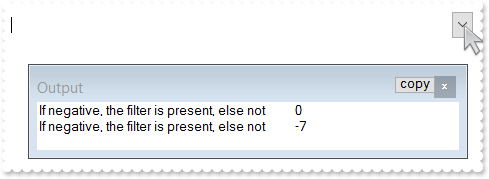
How can I find if there is any filter applied to the control

*** FilterChange event - Occurs when filter was changed. ***
LPARAMETERS nop
with thisform.ComboBox1
DEBUGOUT( "If negative, the filter is present, else not" )
DEBUGOUT( .Items.VisibleItemCount )
endwith
with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
488
|
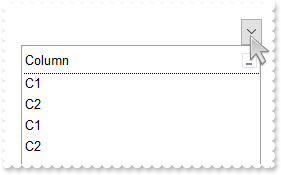
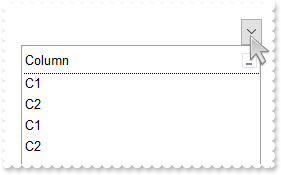
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1|C2"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
487
|
Is there any method to get only the matched items and not the items with his parent

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1|C2"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
486
|
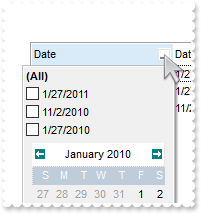
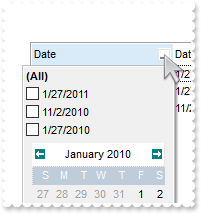
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

with thisform.ComboBox1
.BeginUpdate
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("DateTime")
.SortType = 3
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("Time")
.SortType = 4
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
.FormatColumn = "time(value)"
endwith
with .Columns.Add("Numeric")
.SortType = 1
.DisplayFilterButton = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("String")
.DisplayFilterButton = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Items
h = .AddItem({^2010-1-27})
.CellCaption(h,1) = {^2010-1-27 10:00:00}
.CellCaption(h,2) = .CellCaption(h,1)
.CellCaption(h,3) = 1
.CellCaption(h,4) = .CellCaption(h,3)
h = .AddItem({^2011-1-27})
.CellCaption(h,1) = {^2011-1-27 9:00:00}
.CellCaption(h,2) = .CellCaption(h,1)
.CellCaption(h,3) = 11
.CellCaption(h,4) = .CellCaption(h,3)
h = .AddItem({^2010-11-2})
.CellCaption(h,1) = {^2010-11-2 9:00:00}
.CellCaption(h,2) = .CellCaption(h,1)
.CellCaption(h,3) = 2
.CellCaption(h,4) = .CellCaption(h,3)
endwith
.Columns.Item("DateTime").DisplayFilterDate = .F.
.EndUpdate
endwith
|
|
485
|
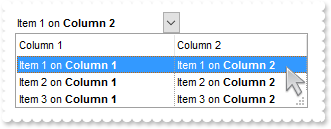
How can I display a different column, on the control's label (method 2)

with thisform.ComboBox1
.BeginUpdate
.Style = 2
.SingleEdit = .T.
.LabelColumnIndex = 1
.DrawGridLines = 2
.Columns.Add("Column 1").Def(17) = 1
.Columns.Add("Column 2").Def(17) = 1
with .Items
.CellCaption(.AddItem("Item 1 on <b>Column 1"),1) = "Item 1 on <b>Column 2"
.CellCaption(.AddItem("Item 2 on <b>Column 1"),1) = "Item 2 on <b>Column 2"
.CellCaption(.AddItem("Item 3 on <b>Column 1"),1) = "Item 3 on <b>Column 2"
.SelectItem(.FirstVisibleItem) = .T.
endwith
.EndUpdate
endwith
|
|
484
|
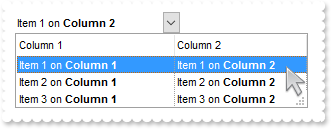
How can I display a different column, on the control's label (method 1)

with thisform.ComboBox1
.BeginUpdate
.Style = 2
.SingleEdit = .T.
.SearchColumnIndex = 1
.DrawGridLines = 2
.Columns.Add("Column 1").Def(17) = 1
.Columns.Add("Column 2").Def(17) = 1
with .Items
.CellCaption(.AddItem("Item 1 on <b>Column 1"),1) = "Item 1 on <b>Column 2"
.CellCaption(.AddItem("Item 2 on <b>Column 1"),1) = "Item 2 on <b>Column 2"
.CellCaption(.AddItem("Item 3 on <b>Column 1"),1) = "Item 3 on <b>Column 2"
.SelectItem(.FirstVisibleItem) = .T.
endwith
.EndUpdate
endwith
|
|
483
|
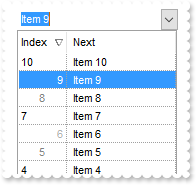
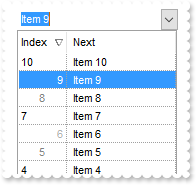
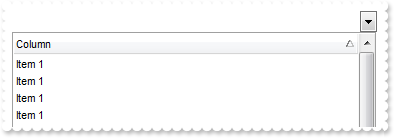
How do I sort the index column as numeric

*** InsertItem event - Occurs after a new item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.ComboBox1
with .Items
.CellData(Item,1) = .ItemToIndex(Item)
endwith
endwith
with thisform.ComboBox1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = .T.
.ShowFocusRect = .F.
.SingleEdit = .T.
with .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
endwith
with .Columns.Add("Index")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 5
.Position = 0
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
.AddItem("Item 6")
.AddItem("Item 7")
.AddItem("Item 8")
.AddItem("Item 9")
.AddItem("Item 10")
endwith
.EndUpdate
endwith
|
|
482
|
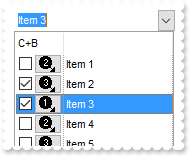
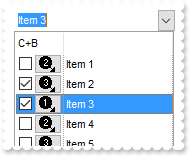
How can I put icons/images into buttons

with thisform.ComboBox1
.BeginUpdate
.SingleEdit = .T.
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("")
with .Columns.Add("C+B")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(17) = 1
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T.
.Position = 0
endwith
.DrawGridLines = 2
.DefaultItemHeight = 20
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
.AddItem("Item 6")
.AddItem("Item 7")
.AddItem("Item 8")
endwith
.EndUpdate
endwith
|
|
481
|
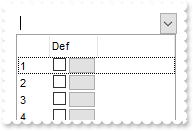
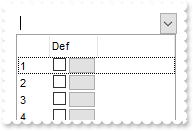
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

*** CellButtonClick event - Fired after the user clicks on the cell of button type. ***
LPARAMETERS Item
with thisform.ComboBox1
DEBUGOUT( "CellButtonClick" )
DEBUGOUT( Item )
DEBUGOUT( .Key() )
endwith
*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item
with thisform.ComboBox1
DEBUGOUT( "CellStateChanged" )
DEBUGOUT( Item )
DEBUGOUT( .Key() )
endwith
with thisform.ComboBox1
.BeginUpdate
.SingleEdit = .T.
with .Columns.Add("")
.AllowSizing = .F.
.Width = 32
.FormatColumn = "1 index ``"
endwith
with .Columns.Add("Def")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` `"
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T.
endwith
.Columns.Add("")
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
480
|
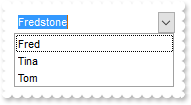
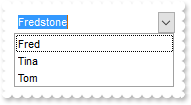
How can I show only the matching items, while user types in the drop down control

*** EditChange event - Fired when the user has taken an action that may have altered text in an edit control. ***
LPARAMETERS ColIndex
with thisform.ComboBox1
sLabel = .EditText(ColIndex)
DEBUGOUT( "Select the item that maches exactly the typing label: " )
DEBUGOUT( sLabel )
with .Items
.SelectItem(.FocusItem) = .F.
.SelectItem(.FindItem(sLabel,ColIndex)) = .T.
endwith
endwith
with thisform.ComboBox1
.BeginUpdate
.SingleEdit = .T.
.AutoComplete = .F.
.AutoSelect = .F.
.AutoSearch = .F.
.AutoDropDown = .T.
.IntegralHeight = .T.
.HeaderVisible = .F.
.Columns.Add("Friends")
with .Items
.AddItem("Fred")
.AddItem("Tina")
.AddItem("Tom")
endwith
.EndUpdate
endwith
|
|
479
|
How do I unselect/deselect the item (Simple style)
with thisform.ComboBox1
.BeginUpdate
.Style = 0
.Columns.Add("Def")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 3")
endwith
.SearchColumnIndex = 0
.Value = "Item 2"
with .Items
.SelectItem(.FocusItem) = .F.
endwith
.EndUpdate
endwith
|
|
478
|
How do I unselect/deselect the item (DropDownList style)
with thisform.ComboBox1
.BeginUpdate
.Style = 1
.Columns.Add("Def")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 3")
endwith
.SearchColumnIndex = 0
.Value = "Item 2"
with .Items
.SelectItem(.FocusItem) = .F.
endwith
.EndUpdate
endwith
|
|
477
|
How do I unselect/deselect the item (DropDown style)
with thisform.ComboBox1
.BeginUpdate
.Style = 1
.Columns.Add("Def")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 3")
endwith
.SearchColumnIndex = 0
.Value = "Item 2"
with .Items
.SelectItem(.FocusItem) = .F.
endwith
.EndUpdate
endwith
|
|
476
|
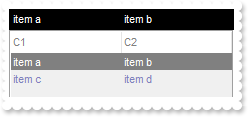
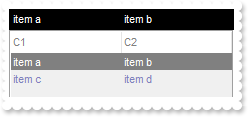
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is Simple)

with thisform.ComboBox1
.BeginUpdate
.Style = 0
.ColumnAutoResize = .T.
with .Columns
.Add("C1")
.Add("C2")
endwith
with .Items
.CellCaption(.AddItem("item a"),1) = "item b"
.CellCaption(.AddItem("item c"),1) = "item d"
endwith
.Value = "item a"
.ForeColor = RGB(128,128,188)
.BackColor = RGB(240,240,240)
.HeaderForeColor = RGB(128,128,128)
.SelBackColor = RGB(128,128,128)
.BackColorEdit = RGB(0,0,0)
.ForeColorEdit = RGB(255,255,255)
.Enabled = .F.
.EndUpdate
endwith
|
|
475
|
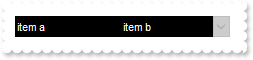
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDownList)

with thisform.ComboBox1
.BeginUpdate
.Style = 2
.ColumnAutoResize = .T.
with .Columns
.Add("C1")
.Add("C2")
endwith
with .Items
.CellCaption(.AddItem("item a"),1) = "item b"
.CellCaption(.AddItem("item c"),1) = "item d"
endwith
.Value = "item a"
.BackColorEdit = RGB(0,0,0)
.ForeColor = RGB(255,255,255)
.Enabled = .F.
.EndUpdate
endwith
|
|
474
|
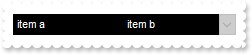
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDown)

with thisform.ComboBox1
.BeginUpdate
.Style = 1
.ColumnAutoResize = .T.
with .Columns
.Add("C1")
.Add("C2")
endwith
with .Items
.CellCaption(.AddItem("item a"),1) = "item b"
.CellCaption(.AddItem("item c"),1) = "item d"
endwith
.Value = "item a"
.ForeColorEdit = RGB(255,255,255)
.BackColorEdit = RGB(0,0,0)
.Enabled = .F.
.EndUpdate
endwith
|
|
473
|
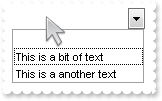
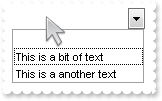
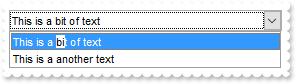
How would you clear the displayed selection for style DropDownList. So if a user selects or searches a value in a style DropDownList, I want to know if I can reset the control back to an empty selection

*** DropUp event - Occurs when the drop-down portion of the control is hidden. ***
LPARAMETERS nop
with thisform.ComboBox1
.Value = ""
endwith
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.ComboBox1
DEBUGOUT( "You selected: " )
DEBUGOUT( .Value )
endwith
with thisform.ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = .F.
.AutoSearch = .T.
.AutoDropDown = .T.
.IntegralHeight = .T.
.Columns.Add("Default").AutoSearch = 1
with .Items
.AddItem("This is a bit of text")
.AddItem("This is a another text")
.DefaultItem = .InsertItem(Null,Null,"")
.ItemPosition(0) = 0
.SortableItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
472
|
I cannot seem to get autosearch=1 (contains) in the column object to search properly. It still only finds items that start with the typed character. I want to it look to see if the typed character(s) are contained in the item. I Can't seem to get this to work

with thisform.ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = .F.
.AutoSearch = .T.
.AutoDropDown = .T.
.IntegralHeight = .T.
.Columns.Add("Default").AutoSearch = 1
with .Items
.AddItem("This is a bit of text")
.AddItem("This is a another text")
endwith
.EndUpdate
endwith
|
|
471
|
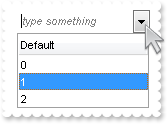
If the user selects an item from the list, how can I clear that selection and return the control to the unselected state with the PROMPT text

*** DropUp event - Occurs when the drop-down portion of the control is hidden. ***
LPARAMETERS nop
with thisform.ComboBox1
.Object.EditText(0) = ""
endwith
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.ComboBox1
DEBUGOUT( "You selected: " )
DEBUGOUT( .Value )
endwith
with thisform.ComboBox1
.BeginUpdate
.LabelHeight = 23
.IntegralHeight = .T.
.AutoComplete = .F.
.AutoSearch = .F.
.AutoDropDown = .T.
.Columns.Add("Default").Prompt = "<i><fgcolor=808080>type something</fgcolor></i>"
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
470
|
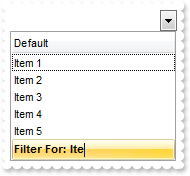
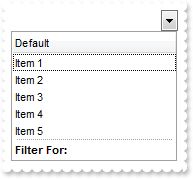
How do I get notified once the user changes the Filter For field
*** EditChange event - Fired when the user has taken an action that may have altered text in an edit control. ***
LPARAMETERS ColIndex
with thisform.ComboBox1
DEBUGOUT( "ColIndex: " )
DEBUGOUT( ColIndex )
DEBUGOUT( "Label: " )
DEBUGOUT( .EditText(0) )
DEBUGOUT( "FilterFor: " )
DEBUGOUT( .EditText(-1) )
endwith
with thisform.ComboBox1
.BeginUpdate
.FilterForVisible = .T.
.FilterForBackColor = RGB(240,240,240)
.IntegralHeight = .T.
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
.EndUpdate
endwith
|
|
469
|
I am using the ScrollWidth/ScrollHeight property on 0 to hide the control's scroll bars, the question is that the drop down button is disappearing. What can be done so I can still show the drop down button

with thisform.ComboBox1
.BeginUpdate
.LabelHeight = 40
.ScrollWidth = 0
.ScrollHeight = 0
.DropDownButtonWidth = 40
.EndUpdate
endwith
|
|
468
|
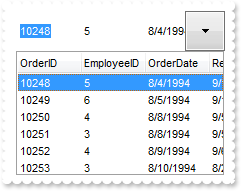
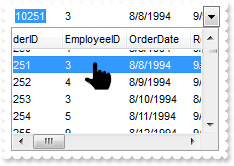
Does your control supports scrolling by touching the screen

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.ScrollBySingleLine = .T.
.AutoDrag = 4112 && AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
.EndUpdate
endwith
|
|
467
|
How can I make bigger/enlarge the control's drop down button

with thisform.ComboBox1
.BeginUpdate
.LabelHeight = 40
.ScrollWidth = 40
.EndUpdate
endwith
|
|
466
|
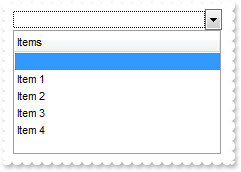
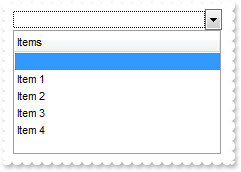
How do I select a NULL/empty value

with thisform.ComboBox1
.BeginUpdate
.Style = 2
.Columns.Add("Items")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.DefaultItem = .InsertItem(Null,Null,"")
.ItemPosition(0) = 0
.SortableItem(0) = .F.
endwith
.Value = ""
.EndUpdate
endwith
|
|
465
|
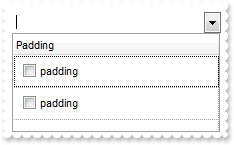
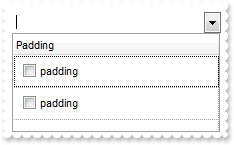
How can I add a vertical padding

with thisform.ComboBox1
.BeginUpdate
.DrawGridLines = -1
with .Columns.Add("Padding")
.Def(0) = .T.
.Def(16) = .F.
.Def(48) = 6
.Def(49) = 6
.Def(50) = 6
.Def(51) = 6
endwith
with .Items
.AddItem("padding")
.AddItem("padding")
endwith
.EndUpdate
endwith
|
|
464
|
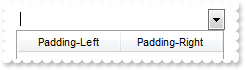
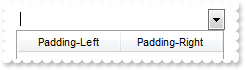
How can I add or change the padding (spaces) for captions in the control's header

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Padding-Left").Def(52) = 18
with .Columns.Add("Padding-Right")
.Def(53) = 18
.HeaderAlignment = 2
endwith
.EndUpdate
endwith
|
|
463
|
Is it possible to change the height for all items at once

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .T.
endwith
.EndUpdate
.DefaultItemHeight = 12
.Items.ItemHeight(0) = 12
endwith
|
|
462
|
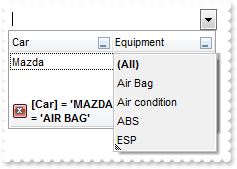
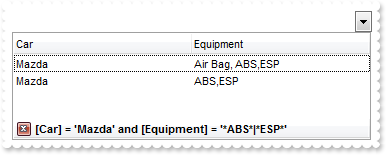
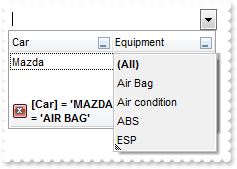
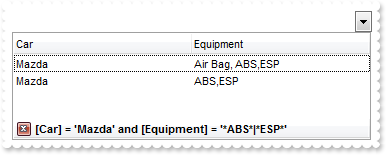
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

with thisform.ComboBox1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "MAZDA"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 3
.Filter = "AIR BAG"
endwith
endwith
with .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
461
|
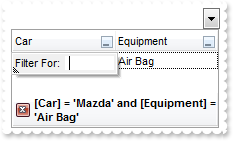
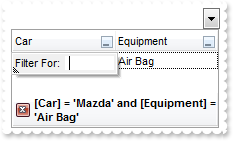
How can I have a case-sensitive filter

with thisform.ComboBox1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 496 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exFilter
.Filter = "Mazda"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 259 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exPattern
.Filter = "Air Bag"
endwith
endwith
with .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
460
|
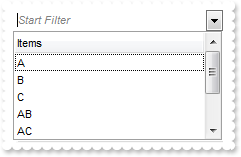
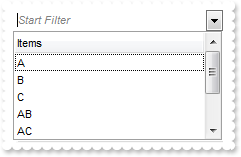
Is it possible to filter the items as I type

*** EditChange event - Fired when the user has taken an action that may have altered text in an edit control. ***
LPARAMETERS ColIndex
with thisform.ComboBox1
.Columns.Item(0).Filter = thisform.ComboBox1.EditText(0)
.ApplyFilter
endwith
with thisform.ComboBox1
.BeginUpdate
.MarkSearchColumn = .F.
.SingleEdit = .T.
.AutoComplete = .F.
.AutoDropDown = .T.
.IntegralHeight = .T.
with .Columns
with .Add("Items")
.Prompt = "<i><fgcolor=808080>Start Filter</fgcolor></i>"
.FilterType = 3
endwith
endwith
with .Items
.AddItem("A")
.AddItem("B")
.AddItem("C")
.AddItem("AB")
.AddItem("AC")
.AddItem("BA")
.AddItem("BC")
.AddItem("CC")
endwith
.EndUpdate
endwith
|
|
459
|
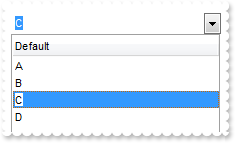
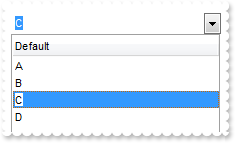
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

with thisform.ComboBox1
.Columns.Add("Default")
with .Items
.AddItem("A")
.AddItem("B")
.AddItem("C")
.AddItem("D")
endwith
.Object.EditText(0) = "C"
endwith
|
|
458
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

with thisform.ComboBox1
.Columns.Add("Default")
with .Items
.AddItem("A")
.AddItem("B")
.AddItem("C")
.AddItem("D")
endwith
.Object.EditText(0) = thisform.ComboBox1.Items.CellCaption(thisform.ComboBox1.Items.ItemByIndex(2),0)
endwith
|
|
457
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

with thisform.ComboBox1
.Columns.Add("Default")
with .Items
.AddItem("A")
.AddItem("B")
.AddItem("C")
.AddItem("D")
endwith
.Object.Select(0) = thisform.ComboBox1.Items.CellCaption(thisform.ComboBox1.Items.ItemByIndex(2),0)
endwith
|
|
456
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

with thisform.ComboBox1
.Columns.Add("Default")
with .Items
.AddItem("A")
.AddItem("B")
.AddItem("C")
.AddItem("D")
endwith
.Object.Select(0) = "C"
endwith
|
|
455
|
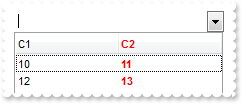
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

with thisform.ComboBox1
.BeginUpdate
.MarkSearchColumn = .F.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.Columns.Add("C1")
with .Columns.Add("C2")
.HeaderBold = .T.
.HTMLCaption = "<fgcolor=FF0000>C2"
endwith
with .Items
.CellCaption(.AddItem(10),1) = 11
.CellCaption(.AddItem(12),1) = 13
endwith
.EndUpdate
endwith
|
|
454
|
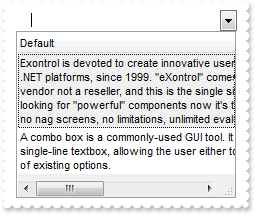
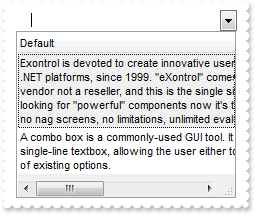
How can I add a horizontal scroll bar

with thisform.ComboBox1
.BeginUpdate
.ScrollBySingleLine = .T.
.ColumnAutoResize = .F.
.BackColorAlternate = RGB(240,240,240)
with .Columns.Add("Default")
.Width = 512
.Def(16) = .F.
endwith
with .Items
var_s = "Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 199"
var_s = var_s + "9. "+chr(34)+"eXontrol"+chr(34)+" comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single site"
var_s = var_s + " where you can try or buy our products. If you are tired of looking for "+chr(34)+"powerful"+chr(34)+" components now it's time to show you real com"
var_s = var_s + "ponents. No registration required, no nag screens, no limitations, unlimited evaluation time."
.AddItem(var_s)
var_s1 = "A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing"
var_s1 = var_s1 + " the user either to type a value directly into the control or choose from the list of existing options."
.AddItem(var_s1)
endwith
.EndUpdate
endwith
|
|
453
|
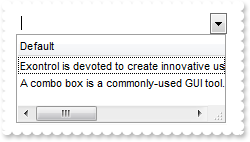
Does the control have the option to have a horizontal scroll to show entries which are longer than the display

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
.Columns.Add("Default").Width = 512
with .Items
var_s = "Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 199"
var_s = var_s + "9. "+chr(34)+"eXontrol"+chr(34)+" comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single site"
var_s = var_s + " where you can try or buy our products. If you are tired of looking for "+chr(34)+"powerful"+chr(34)+" components now it's time to show you real com"
var_s = var_s + "ponents. No registration required, no nag screens, no limitations, unlimited evaluation time."
.AddItem(var_s)
var_s1 = "A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing"
var_s1 = var_s1 + " the user either to type a value directly into the control or choose from the list of existing options."
.AddItem(var_s1)
endwith
.EndUpdate
endwith
|
|
452
|
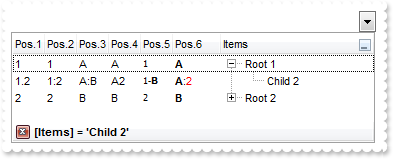
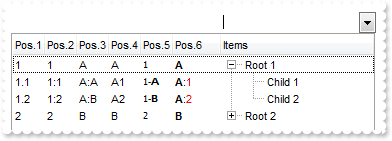
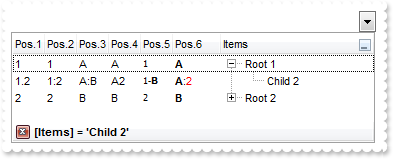
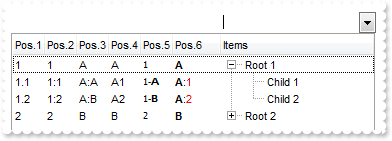
Is it possible to auto-numbering the children items but still keeps the position after filtering

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "Child 2"
endwith
with .Columns.Add("Pos.1")
.FormatColumn = "1 ropos ''"
.Position = 0
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.2")
.FormatColumn = "1 ropos ':'"
.Position = 1
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.3")
.FormatColumn = "1 ropos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.4")
.FormatColumn = "1 ropos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = .F.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
451
|
How do I prevent scrolling the control's data after user does the sort

with thisform.ComboBox1
.EnsureOnSort = .F.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
.Columns.Item(0).SortOrder = 1
endwith
|
|
450
|
Is it possible to auto-numbering the children items too

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Columns.Add("Pos.1")
.FormatColumn = "1 rpos ''"
.Position = 0
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.2")
.FormatColumn = "1 rpos ':'"
.Position = 1
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.3")
.FormatColumn = "1 rpos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.4")
.FormatColumn = "1 rpos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = .F.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
449
|
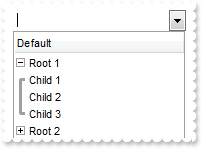
How can I show the child items with no identation

with thisform.ComboBox1
.LinesAtRoot = 5
.Indent = 12
.HasLines = 2
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
448
|
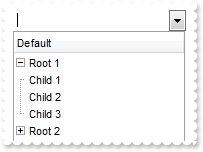
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

with thisform.ComboBox1
.LinesAtRoot = 1
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
447
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

with thisform.ComboBox1
.LinesAtRoot = 5
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
446
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

with thisform.ComboBox1
.LinesAtRoot = 4
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
445
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

with thisform.ComboBox1
.LinesAtRoot = 3
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
444
|
Is there other ways of showing the hierarchy lines (exGroupLines)

with thisform.ComboBox1
.LinesAtRoot = 2
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"SubChild 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
443
|
Is it possible display numbers in the same format no matter of regional settings in the control panel

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
endwith
.EndUpdate
endwith
|
|
442
|
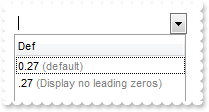
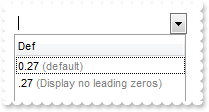
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
endwith
.EndUpdate
endwith
|
|
441
|
How can I specify the format for negative numbers

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
endwith
.EndUpdate
endwith
|
|
440
|
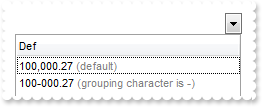
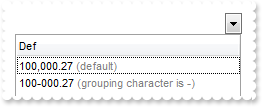
Is it possible to change the grouping character when display numbers

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
endwith
.EndUpdate
endwith
|
|
439
|
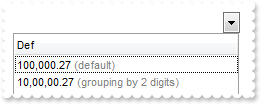
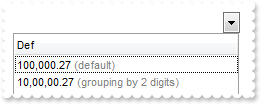
How can I display numbers with 2 digits in each group

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
endwith
.EndUpdate
endwith
|
|
438
|
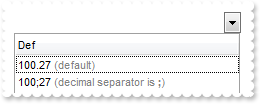
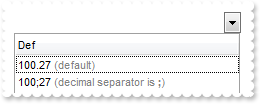
How can I display my numbers using a different decimal separator

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
endwith
.EndUpdate
endwith
|
|
437
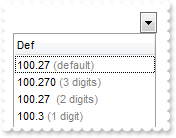
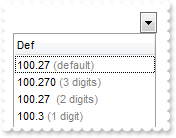
|
Is it possible to display the numbers using 3 (three) digits

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
endwith
.EndUpdate
endwith
|
|
436
|
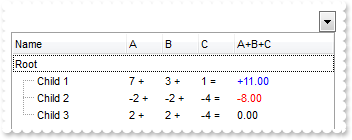
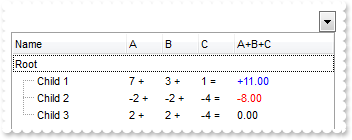
Is it possible to format numbers

with thisform.ComboBox1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("A")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
endwith
with .Add("B")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
endwith
with .Add("C")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
endwith
with .Add("A+B+C")
.SortType = 1
.Width = 64
.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.CellCaptionFormat(h,4) = 2
h1 = .InsertItem(h,Null,"Child 1")
.CellCaption(h1,1) = 7
.CellCaption(h1,2) = 3
.CellCaption(h1,3) = 1
h1 = .InsertItem(h,Null,"Child 2")
.CellCaption(h1,1) = -2
.CellCaption(h1,2) = -2
.CellCaption(h1,3) = -4
h1 = .InsertItem(h,Null,"Child 3")
.CellCaption(h1,1) = 2
.CellCaption(h1,2) = 2
.CellCaption(h1,3) = -4
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
435
|
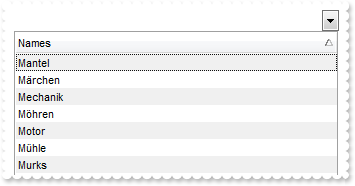
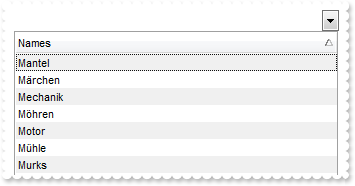
Is it possible to limit the height of the item while resizing

*** InsertItem event - Occurs after a new item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.ComboBox1
.Items.ItemMinHeight(Item) = 18
.Items.ItemMaxHeight(Item) = 72
endwith
with thisform.ComboBox1
.BeginUpdate
.ItemsAllowSizing = -1
.ScrollBySingleLine = .F.
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("M rchen")
.AddItem("M hren")
.AddItem("M hle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
434
|
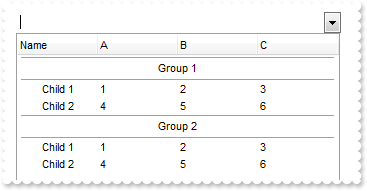
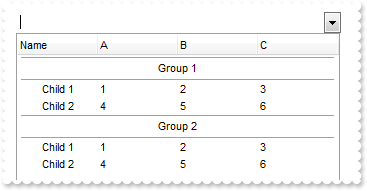
How can I simulate displaying groups

with thisform.ComboBox1
.HasLines = 0
.ScrollBySingleLine = .T.
with .Columns
.Add("Name")
.Add("A")
.Add("B")
.Add("C")
endwith
with .Items
h = .AddItem("Group 1")
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 3
.ItemHeight(h) = 24
.SortableItem(h) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.CellCaption(h1,1) = 1
.CellCaption(h1,2) = 2
.CellCaption(h1,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.CellCaption(h1,1) = 4
.CellCaption(h1,2) = 5
.CellCaption(h1,3) = 6
.ExpandItem(h) = .T.
h = .AddItem("Group 2")
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 3
.ItemHeight(h) = 24
.SortableItem(h) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.CellCaption(h1,1) = 1
.CellCaption(h1,2) = 2
.CellCaption(h1,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.CellCaption(h1,1) = 4
.CellCaption(h1,2) = 5
.CellCaption(h1,3) = 6
.ExpandItem(h) = .T.
endwith
endwith
|
|
433
|
How can I specify an item to be always the first item

with thisform.ComboBox1
.BeginUpdate
.TreeColumnIndex = -1
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("first")
.ItemPosition(h) = 0
.CellHAlignment(h,0) = 2
.SortableItem(h) = .F.
.SortChildren(0,0,.F.)
endwith
.EndUpdate
endwith
|
|
432
|
How can I specify an item to be always the last item

with thisform.ComboBox1
.BeginUpdate
.TreeColumnIndex = -1
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("last")
.CellHAlignment(h,0) = 2
.SortableItem(h) = .F.
.SortChildren(0,0,.T.)
endwith
.EndUpdate
endwith
|
|
431
|
Can I allow sorting only the child items

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Childs")
with .Items
h = .AddItem("Root 1")
.SortableItem(h) = .F.
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.SortableItem(h) = .F.
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
430
|
Can I specify a terminal item so it will mark the end of childs

with thisform.ComboBox1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("P1")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .InsertItem(h,"","")
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 2
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .InsertItem(h,"","")
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 2
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
429
|
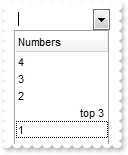
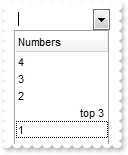
Is it possible to specify an item being unsortable so its position won't be changed after sorting

with thisform.ComboBox1
.BeginUpdate
.TreeColumnIndex = -1
.Columns.Add("Numbers").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
.AddItem(4)
h = .AddItem("top 3")
.ItemPosition(h) = 3
.CellHAlignment(h,0) = 2
.SortableItem(h) = .F.
.SortChildren(0,0,.F.)
endwith
.EndUpdate
endwith
|
|
428
|
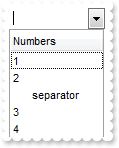
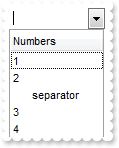
Can I specify an item to be a separator

with thisform.ComboBox1
.BeginUpdate
.TreeColumnIndex = -1
.SortOnClick = 0
.Columns.Add("Numbers")
with .Items
.AddItem(1)
.AddItem(2)
h = .AddItem("separator")
.SelectableItem(h) = .F.
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 1
.ItemDividerLine(h) = 5
.CellHAlignment(h,0) = 1
.AddItem(3)
.AddItem(4)
endwith
.EndUpdate
endwith
|
|
427
|
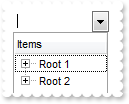
How can I collapse all items

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
426
|
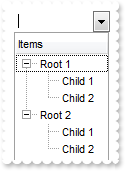
How can I expand all items

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
425
|
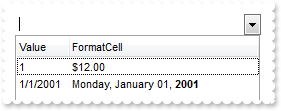
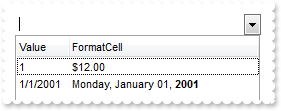
Is it possible to specify the cell's value but still want to display some formatted text instead the value

with thisform.ComboBox1
.BeginUpdate
.MarkSearchColumn = .F.
.Columns.Add("Value")
.Columns.Add("FormatCell")
with .Items
h = .AddItem(1)
.CellCaption(h,1) = 12
.FormatCell(h,1) = "currency(value)"
h = .AddItem({^2001-1-1})
.CellCaption(h,1) = {^2001-1-1}
.CellCaptionFormat(h,1) = 1
.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'"
endwith
.EndUpdate
endwith
|
|
424
|
How can I change the foreground color for a particular column

with thisform.ComboBox1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(8) = 8439039
.Add("Column 3")
endwith
endwith
|
|
423
|
How can I change the background color for a particular column

with thisform.ComboBox1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 8439039
.Add("Column 3")
endwith
endwith
|
|
422
|
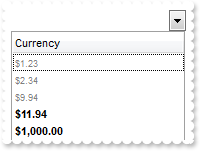
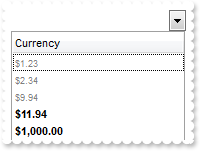
How can I display the column using currency format and enlarge the font for certain values

with thisform.ComboBox1
with .Columns.Add("Currency")
.Def(17) = 1
.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
endwith
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("9.94")
.AddItem("11.94")
.AddItem("1000")
endwith
endwith
|
|
421
|
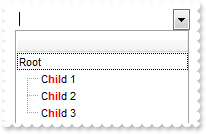
How can I highlight only parts of the cells

with thisform.ComboBox1
with .Columns.Add("")
.Def(17) = 1
.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
420
|
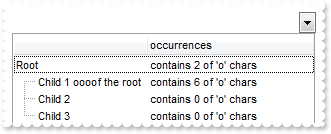
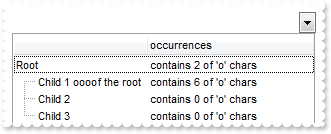
How can I get the number of occurrences of a specified string in the cell

with thisform.ComboBox1
.Columns.Add("")
with .Columns.Add("occurrences")
.ComputedField = "lower(%0) count 'o'"
.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1 oooof the root")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
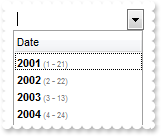
419
|
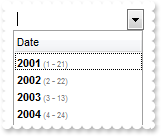
How can I display dates in my format

with thisform.ComboBox1
with .Columns.Add("Date")
.Def(17) = 1
.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
endwith
with .Items
.AddItem({^2001-1-21})
.AddItem({^2002-2-22})
.AddItem({^2003-3-13})
.AddItem({^2004-4-24})
endwith
endwith
|
|
418
|
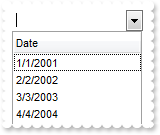
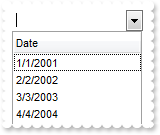
How can I display dates in short format

with thisform.ComboBox1
.Columns.Add("Date").FormatColumn = "shortdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
417
|
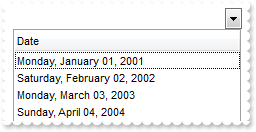
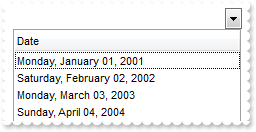
How can I display dates in long format

with thisform.ComboBox1
.Columns.Add("Date").FormatColumn = "longdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
416
|
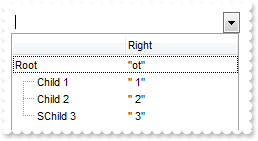
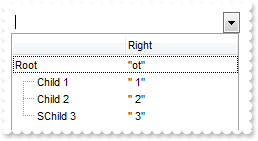
How can I display only the right part of the cell

with thisform.ComboBox1
.Columns.Add("")
with .Columns.Add("Right")
.ComputedField = "%0 right 2"
.FormatColumn = "'"+chr(34)+"' + value + '"+chr(34)+"'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
415
|
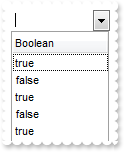
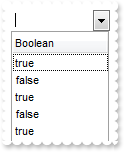
How can I display true or false instead 0 and -1

with thisform.ComboBox1
.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
with .Items
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(0)
.AddItem(1)
endwith
endwith
|
|
414
|
How can I display icons or images instead numbers

with thisform.ComboBox1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Icons")
.Def(17) = 1
.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
endwith
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
endwith
|
|
413
|
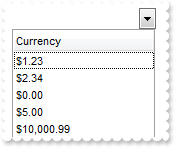
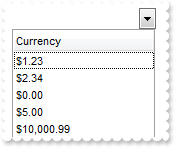
How can I display the column using currency

with thisform.ComboBox1
.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("0")
.AddItem(5)
.AddItem("10000.99")
endwith
endwith
|
|
412
|
How can I filter programatically using more columns

with thisform.ComboBox1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Car")
.Add("Equipment")
endwith
with .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
endwith
with .Columns.Item("Car")
.FilterType = 240
.Filter = "Mazda"
endwith
with .Columns.Item("Equipment")
.FilterType = 3
.Filter = "*ABS*|*ESP*"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
411
|
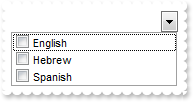
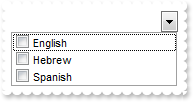
I need a combobox that supports selecting multiple items, preferably with checkboxes. I can't find an example of how to do this. Does your control support it

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Cell
with thisform.ComboBox1
.LabelText = Cell
DEBUGOUT( .Items.CellCaption(0,Cell) )
DEBUGOUT( .Items.CellState(0,Cell) )
endwith
with thisform.ComboBox1
.BeginUpdate
.Style = 2
.IntegralHeight = .T.
.HeaderVisible = .F.
.SingleEdit = .T.
.SearchColumnIndex = -1
.AdjustSearchColumn = .F.
.Columns.Add("Language").Def(0) = .T.
with .Items
.AddItem("English")
.AddItem("Hebrew")
.AddItem("Spanish")
endwith
.EndUpdate
endwith
|
|
410
|
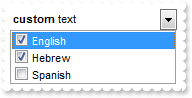
How can I display a different caption in the label area, when I click the cell's check box

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Cell
with thisform.ComboBox1
.LabelText = Cell
DEBUGOUT( .Items.CellCaption(0,Cell) )
DEBUGOUT( .Items.CellState(0,Cell) )
endwith
with thisform.ComboBox1
.BeginUpdate
.Style = 2
.IntegralHeight = .T.
.HeaderVisible = .F.
.SingleEdit = .T.
.SearchColumnIndex = -1
.AdjustSearchColumn = .F.
.Columns.Add("Language").Def(0) = .T.
with .Items
.AddItem("English")
.AddItem("Hebrew")
.AddItem("Spanish")
endwith
.LabelText = " <b>custom</b> text "
.EndUpdate
endwith
|
|
409
|
How can I display a different caption in the label area

with thisform.ComboBox1
.BeginUpdate
.Style = 2
.IntegralHeight = .T.
.HeaderVisible = .F.
.SingleEdit = .T.
.SearchColumnIndex = -1
.AdjustSearchColumn = .F.
.Columns.Add("Language").Def(0) = .T.
with .Items
.AddItem("English")
.AddItem("Hebrew")
.AddItem("Spanish")
endwith
.LabelText = " <b>custom</b> text "
.EndUpdate
endwith
|
|
408
|
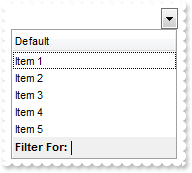
How can I change the background appearance (ebn) for the filter field in the bottom part of the drop down portion

with thisform.ComboBox1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.FilterForVisible = .T.
.FilterForBackColor = 0x1000000
.IntegralHeight = .T.
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
.EndUpdate
endwith
|
|
407
|
How can I change the background color for the filter field in the bottom part of the drop down portion

with thisform.ComboBox1
.BeginUpdate
.FilterForVisible = .T.
.FilterForBackColor = RGB(240,240,240)
.IntegralHeight = .T.
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
.EndUpdate
endwith
|
|
406
|
How can I display a filter field in the bottom part of the drop down portion

with thisform.ComboBox1
.BeginUpdate
.FilterForVisible = .T.
.IntegralHeight = .T.
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
.EndUpdate
endwith
|
|
405
|
Does your control support RightToLeft property for RTL languages or right to left

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
404
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

with thisform.ComboBox1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
.Add("C4")
.Add("C5")
.Add("C6")
.Add("C7")
.Add("C8")
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
403
|
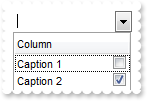
Can I display the cell's check box after the text

with thisform.ComboBox1
with .Columns.Add("Column")
.Def(0) = .T.
.Def(34) = "caption,check"
endwith
with .Items
.CellHasCheckBox(.AddItem("Caption 1"),0) = .T.
.CellHasCheckBox(.AddItem("Caption 2"),0) = .T.
endwith
endwith
|
|
402
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

with thisform.ComboBox1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
with .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
.CellHasCheckBox(h,0) = .T.
endwith
endwith
|
|
401
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

with thisform.ComboBox1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
with .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
endwith
endwith
|